matery主题代码高亮坑点
看了网上的一些一些文章介绍,这里容易有一些误区需要注意
代码高亮
从 Hexo5.0 版本开始自带了 prismjs 代码语法高亮的支持,本主题对此进行了改造支持。
如果你的博客中曾经安装过 hexo-prism-plugin 的插件,那么你须要执行 npm uninstall hexo-prism-plugin 来卸载掉它,否则生成的代码中会有 { 和 } 的转义字符。
然后,修改 Hexo 根目录下 _config.yml 文件中 highlight.enable 的值为 false,并将 prismjs.enable 的值设置为 true,主要配置如下:
highlight:
enable: false
line_number: true
auto_detect: false
tab_replace: ''
wrap: true
hljs: false
prismjs:
enable: true
preprocess: true
line_number: true
tab_replace: ''主题中默认的 prismjs 主题是 Tomorrow Night,如果你想定制自己的主题,可以前往 prismjs 下载页面 定制下载自己喜欢的主题 css 文件,然后将此 css 主题文件取名为 prism.css,替换掉 hexo-theme-matery 主题文件夹中的 source/libs/prism/prism.css 文件即可。
接下来需要注意的问题
网上的各种改文件:
就这么一个小细节,这里坑了我好久,改了各种 JS 和 css 根本没必要
我这里用的hexo: 7.1.1,主题也是最新的。
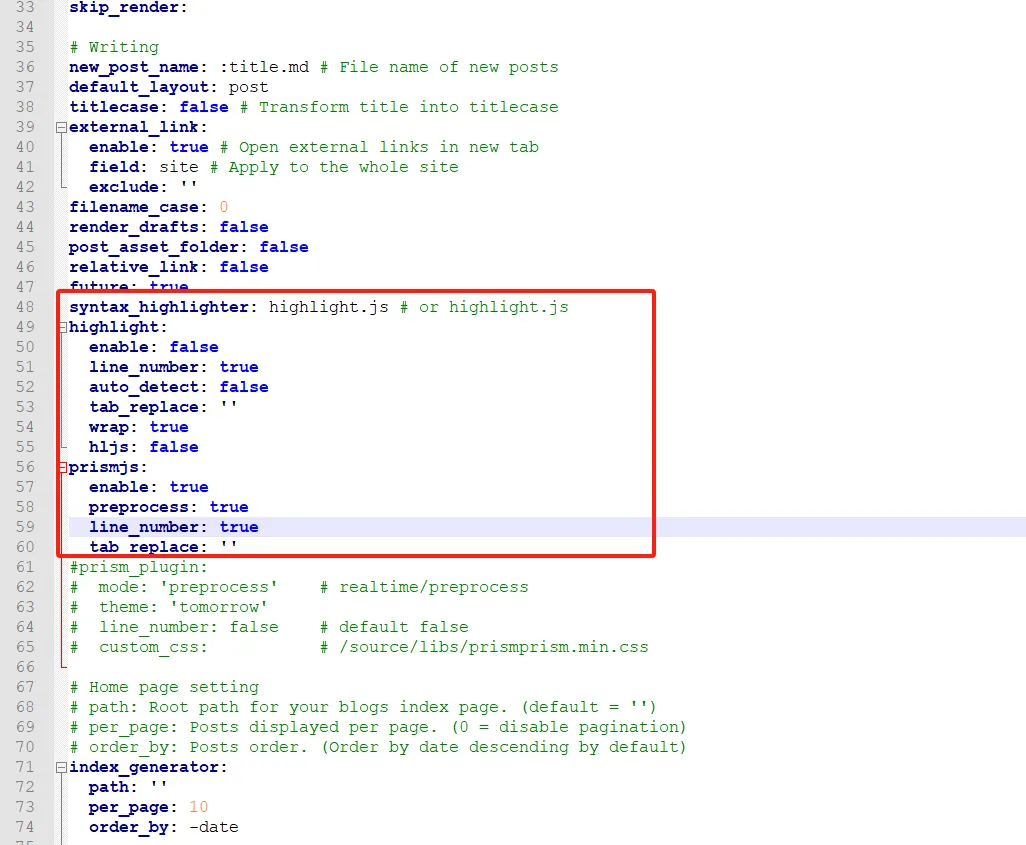
要在根目录下配置文件_config.yml中修改
主要还是这里的问题: syntax_highlighter: highlight.js
这里记得也要修改配置为:syntax_highlighter: prismjs
错误配置


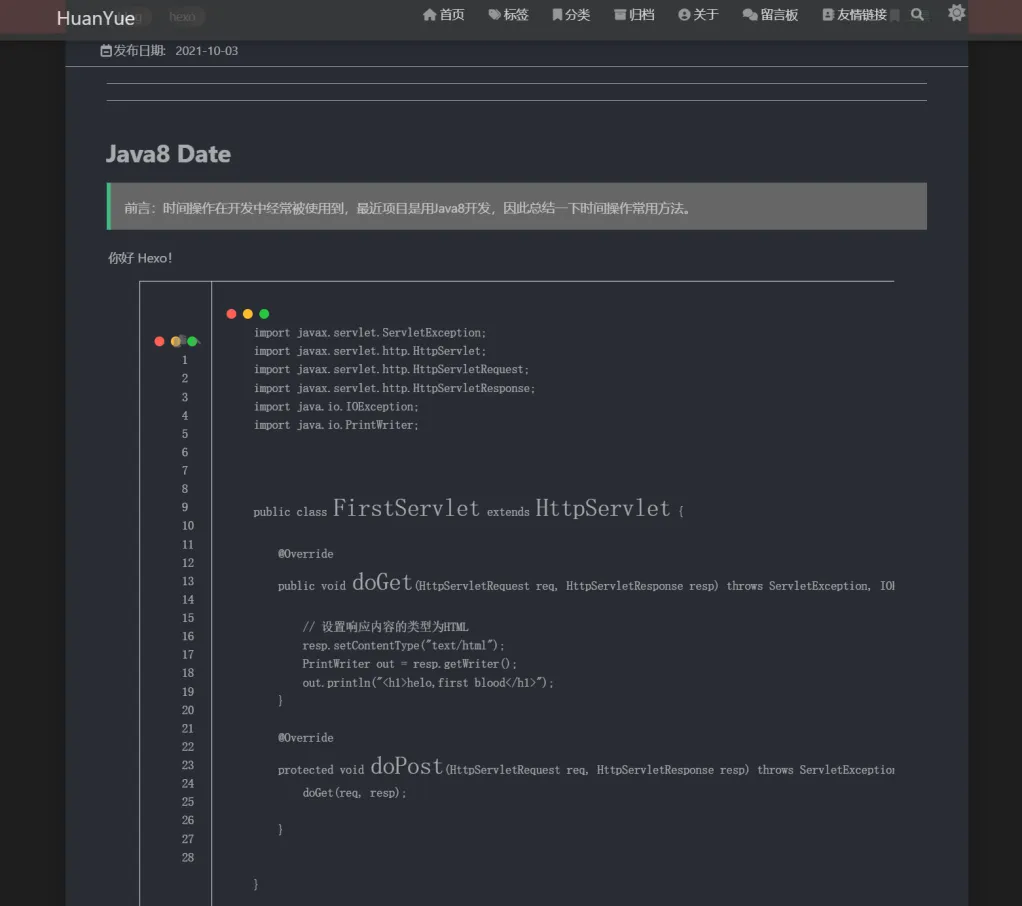
正确配置
syntax_highlighter: prismjs # highlight.js/prismjs ,# 7.0版本后采用取消了用enable开关
highlight:
line_number: true # highlight.js 不支持行号显示
auto_detect: false # 属于 highlight.js 的特性,可自动检测代码块的语言。比较耗资源,建议关闭,写代码块时标记语言为好。
tab_replace: '' # 用代码内的 tab (\t) 替换为给定值,默认值是两个空格。
wrap: true
hljs: false
prismjs:
preprocess: true # F 浏览器端高亮/ T 服务器端高亮
line_number: true # 行号显示
line_threshold: 0 # 接受一个可选的阈值,只有代码块的行数超过这个阈值才显示行数,默认值为 0。
tab_replace: ''配置完后要重新清除生成一次,不然不会自动更新配置上去的
hexo clean && hexo g
hexo s瞬间就都好了!!!